
Lumi Habits is a habits tracking App for full-time employees to track their habits and learn about healthy habits and accompanying website where the users can sync their progress.
Project Duration: From 22 July to 2 November 2023.
Illustrations are from storyset.com
I have blogged about my experience and thought process in a little more detail here .
Full-time employees has trouble sticking to their routine and can’t find an app to use on both the mobile and the desktop.
Design an app to help adults track their habits and learn about the healthy habits.
UX designer responsible for the entire process
Responsiblities
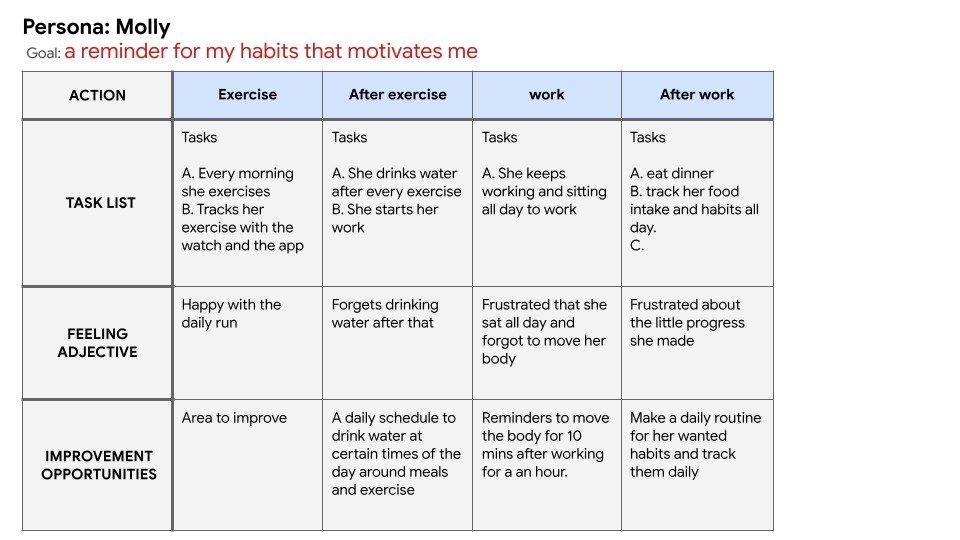
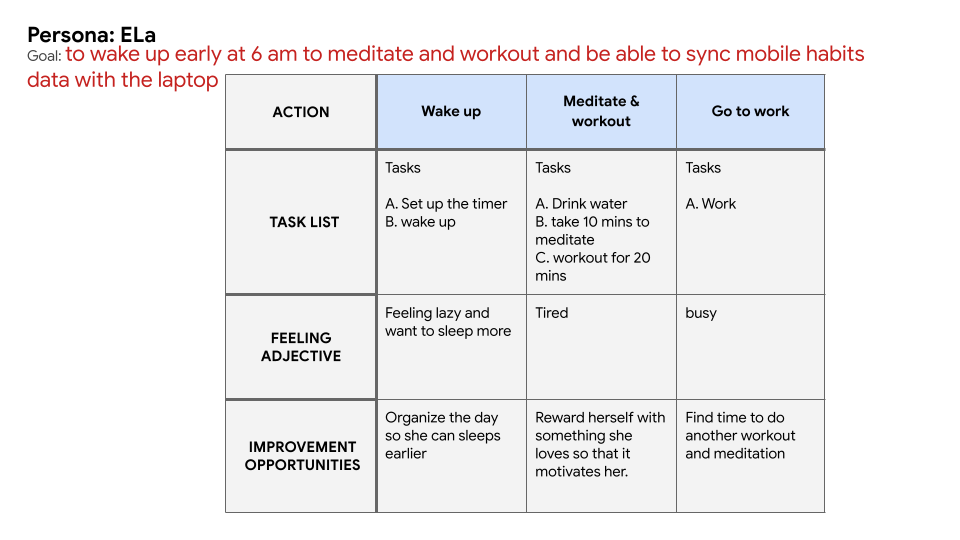
I made a questionnaire using Google form and sent it to a few of my online friends but asked them if they were suitable participants first for example, if they are interested in health and wellness. I got 4 responses back which of course isn't enough for two personas. But I managed to make 2 personas




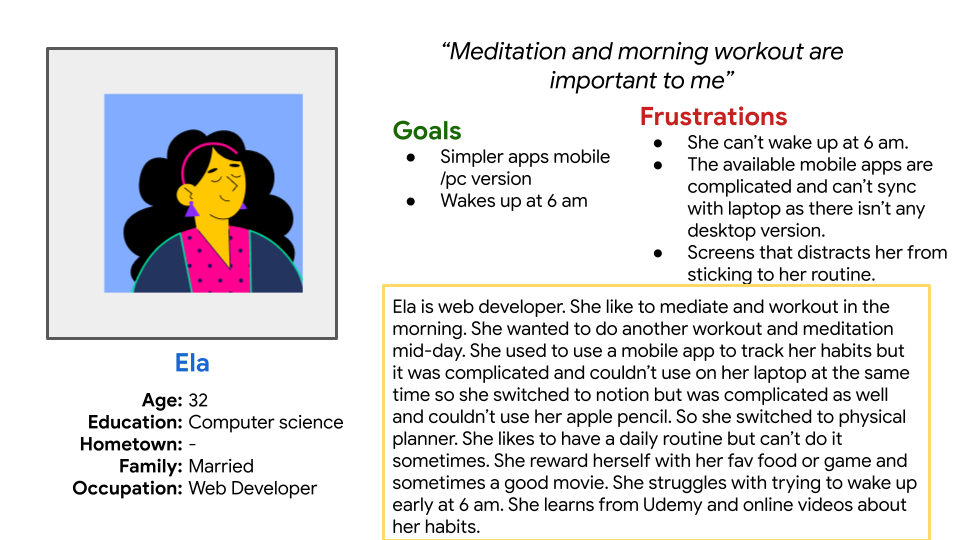
I approached this step by making assumptions about the day of the two personas, only focusing on the things I got from the questionnaire to reduce any designer bias.


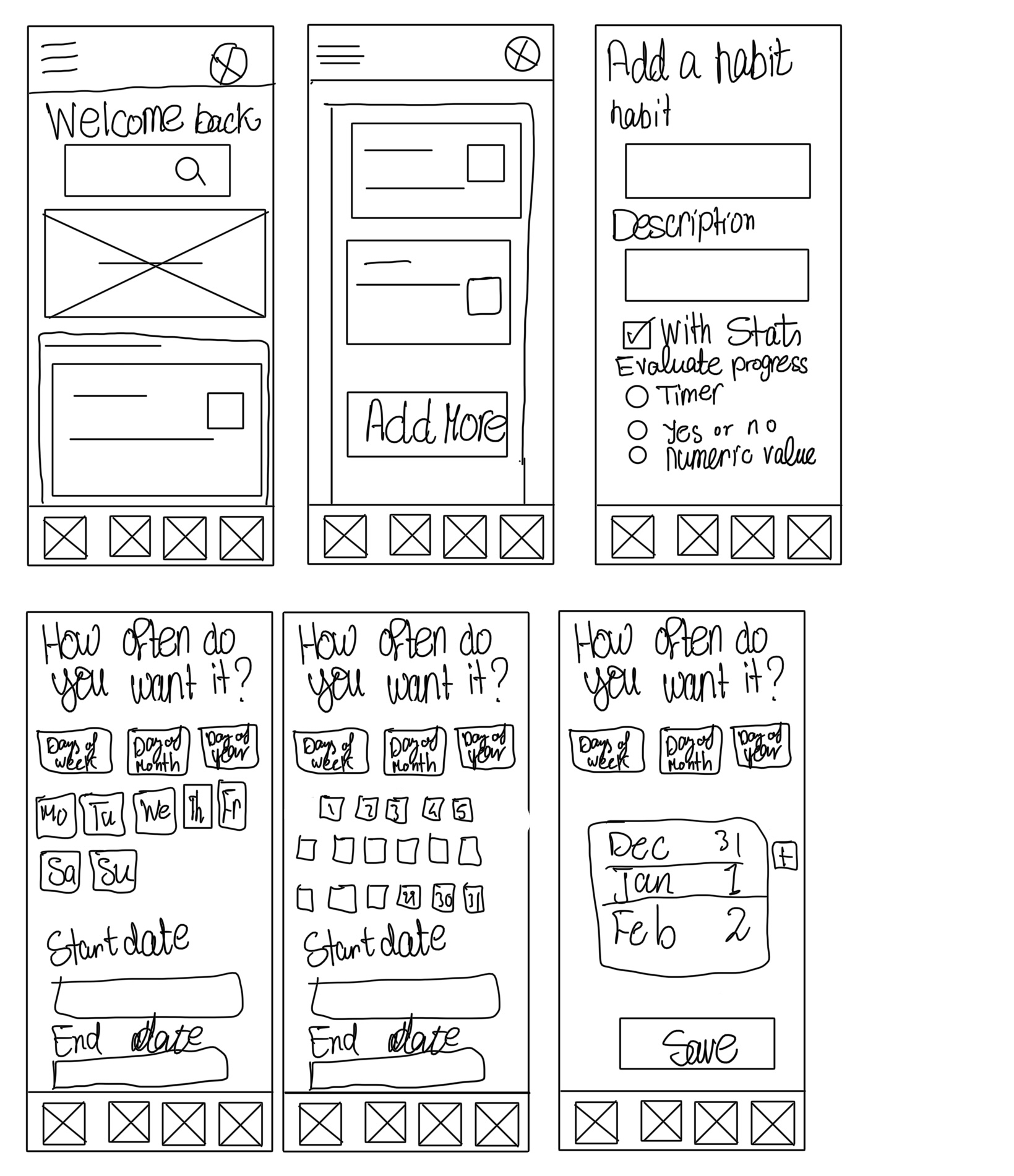
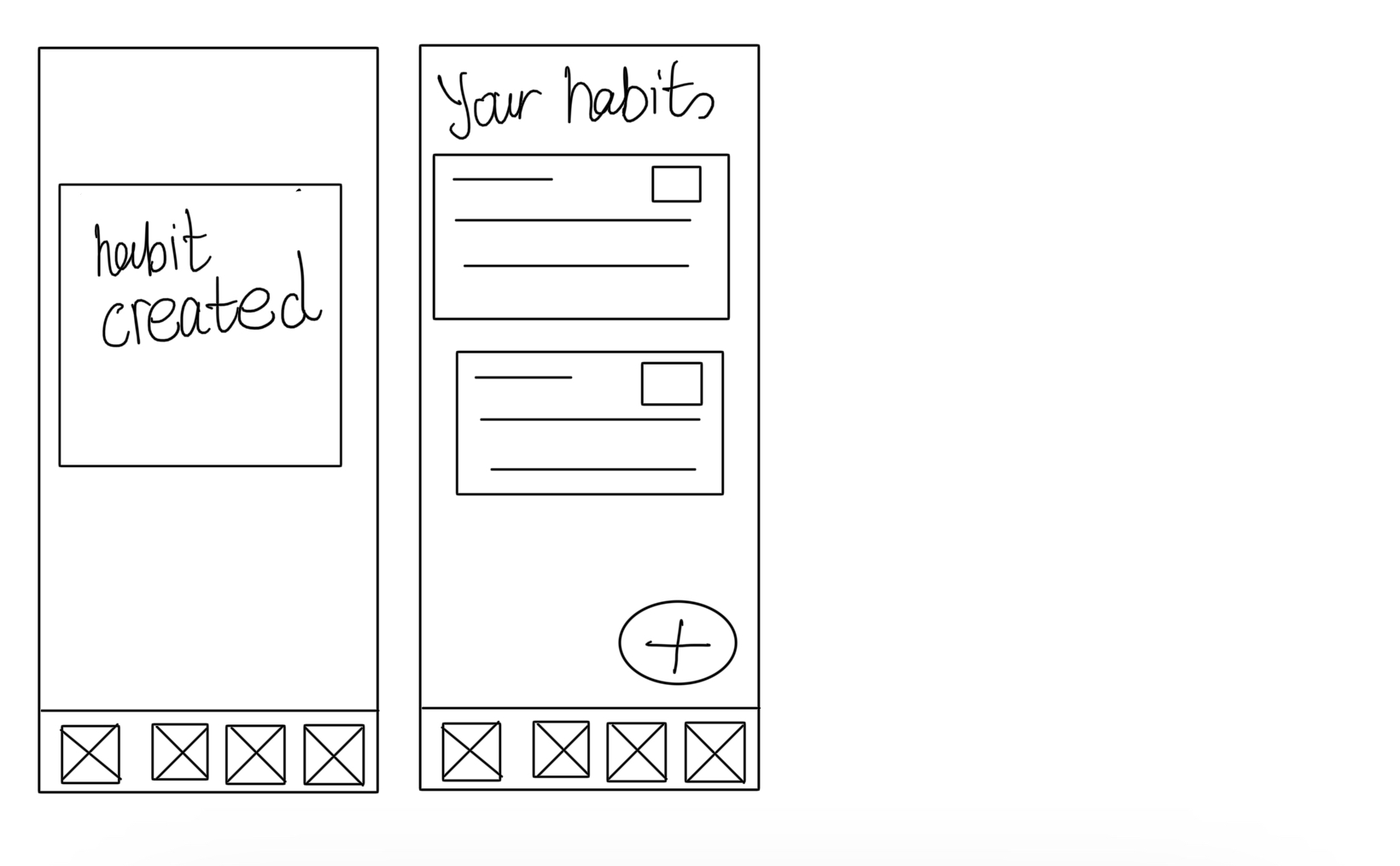
I started looking at a few of the most famous apps and the ones I got from the early questionnaire. I have got a few ideas, especially the ones that will solve the users' problems. I tried to make it as easy and fast as possible to add a habit but at the same they still have an option to customize it.


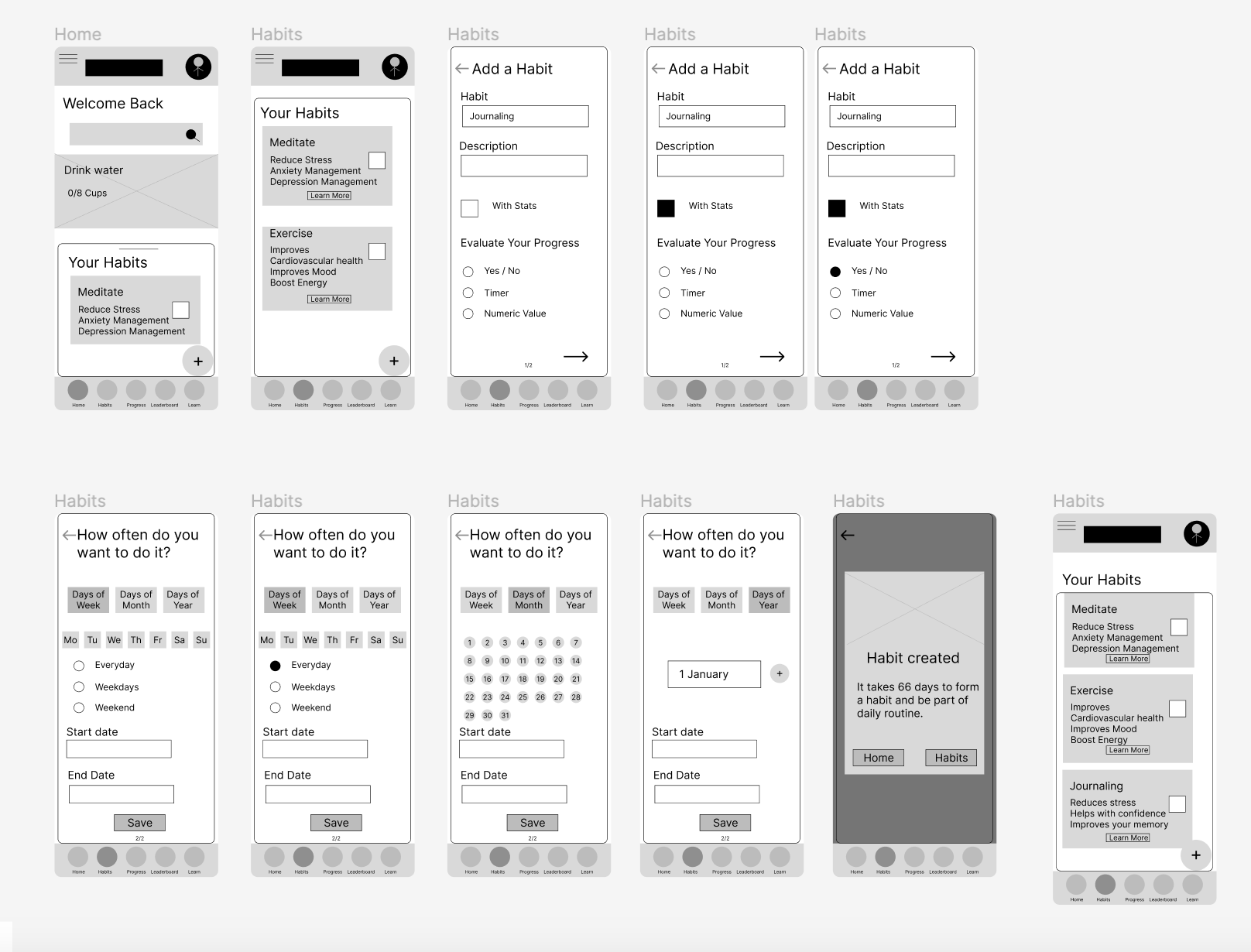
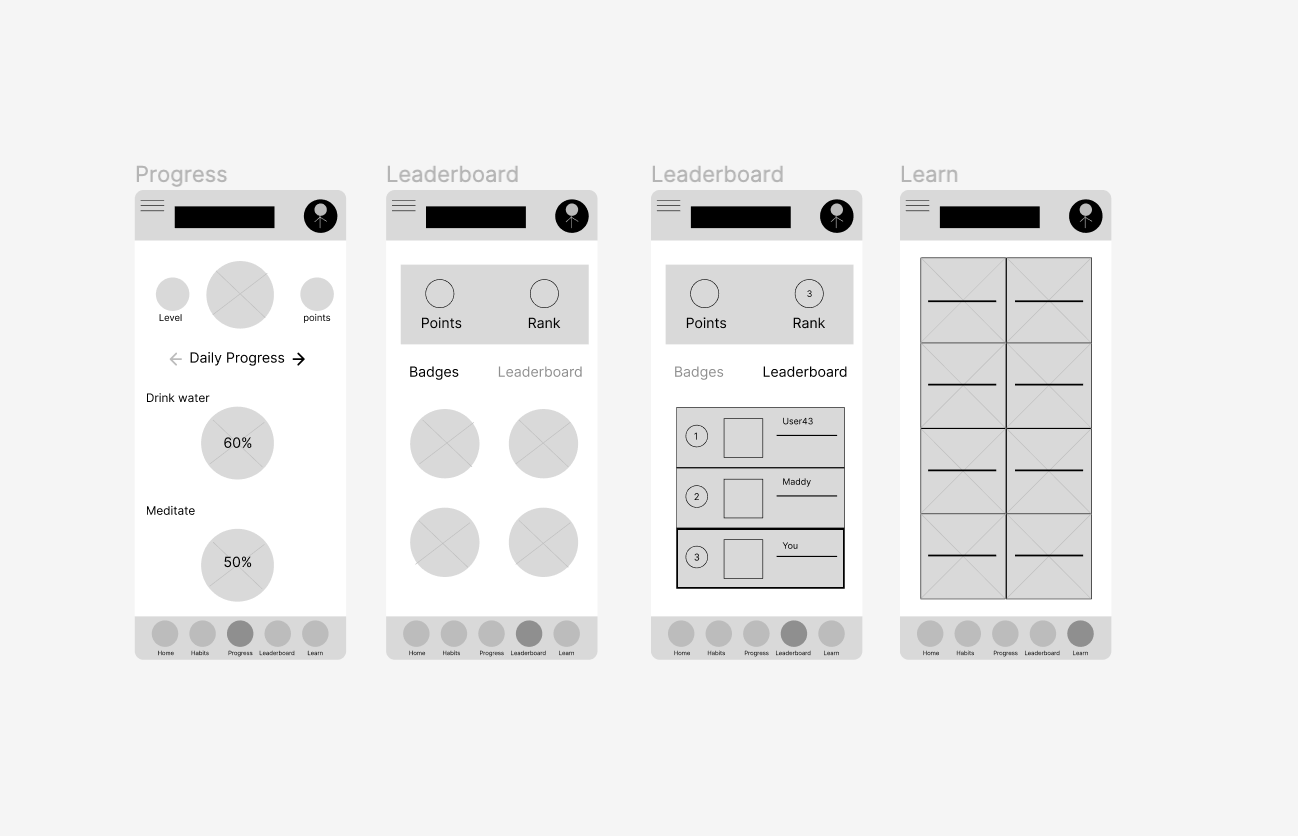
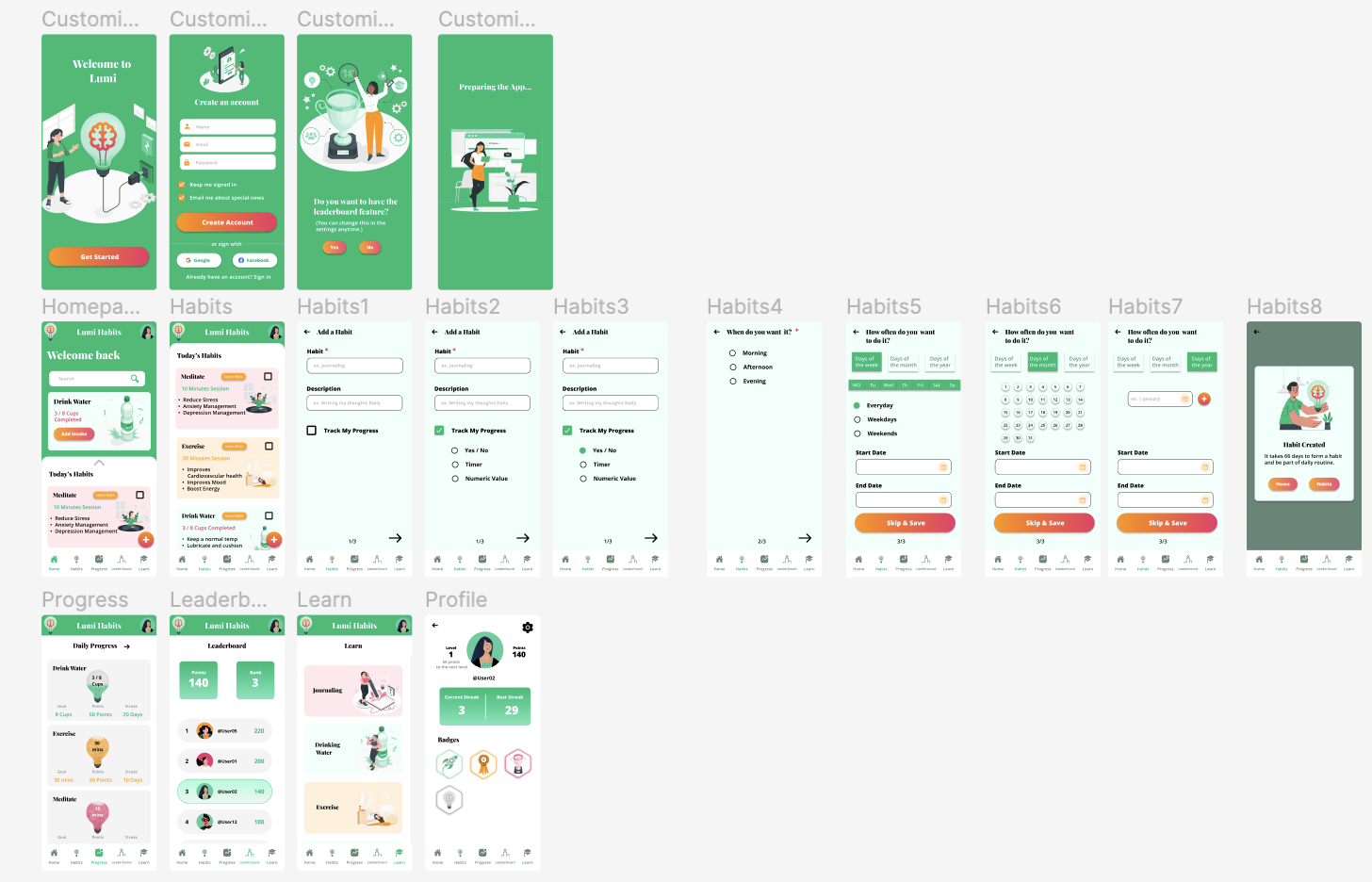
These are the designs before the usability study. Initial design based on assumptions and research. Here is the link for the low-fi prototype.



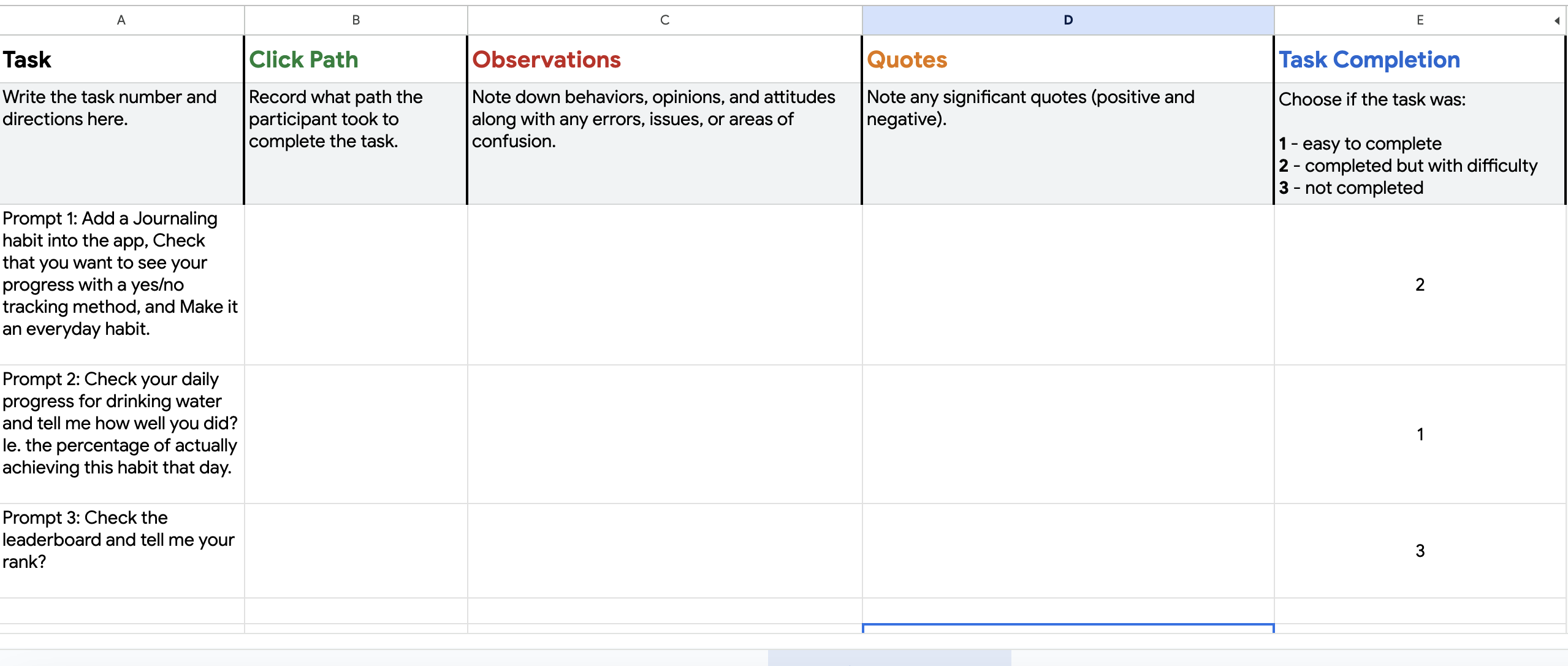
Prompt 1
Prompt 2
Prompt 3
I applied the insights as follows:
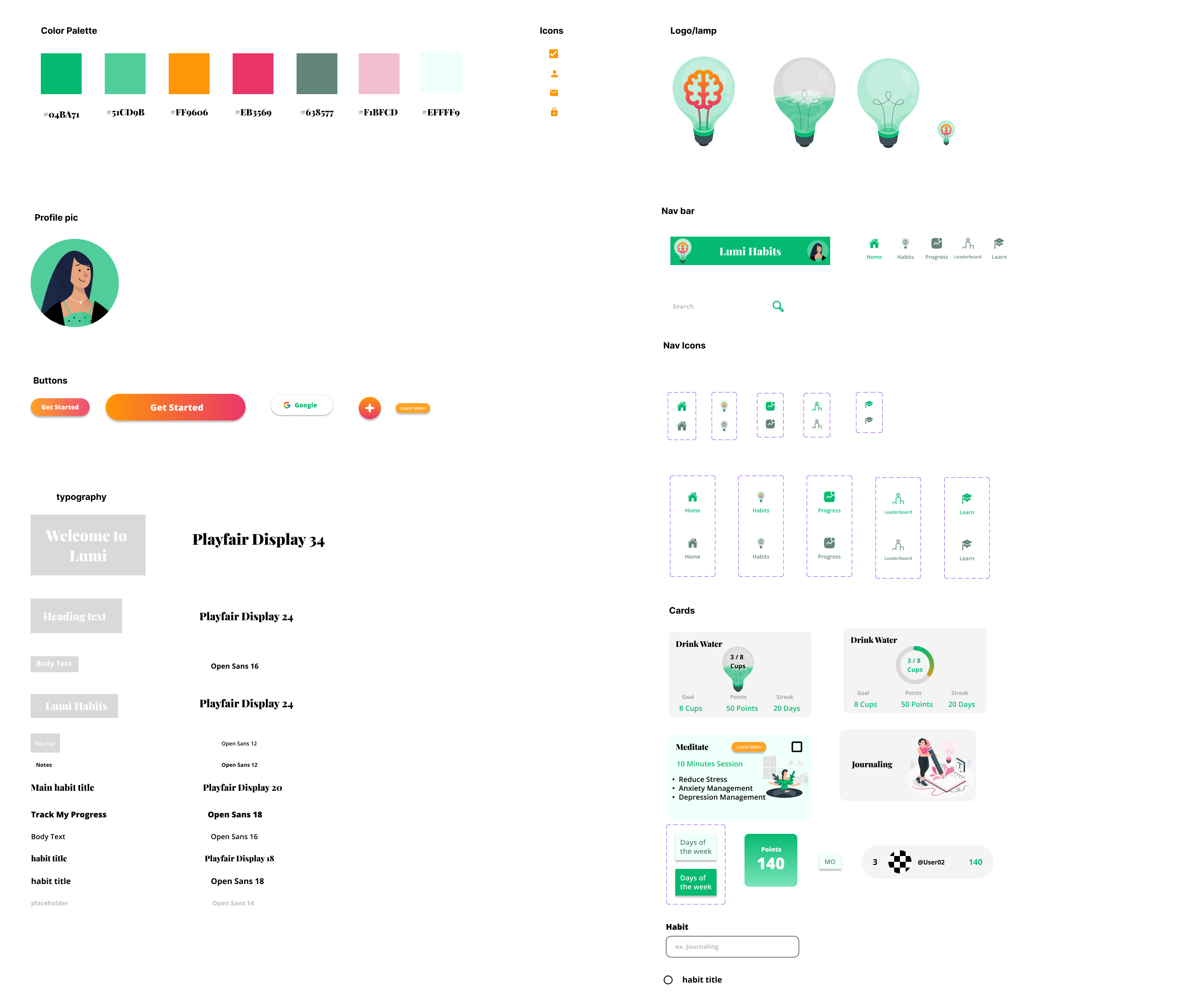
Two font families have been choosen. A serif typeface Playfair Display for titles and a Sanserif type face Open Sans for the text for easier readability.
I wanted the app to have colorful and bold colors while at the same time calming. I asked Melon for the best colors for a habit-tracking app. Melon AI responded with either blue or green since they are calming and motivating. I was actually thinking of blue specifically light blue cause I know it is a calming color. But I decided to use green cause green is associated with freshness, growth, positivity and relaxation, it felt like the right base color for my app.

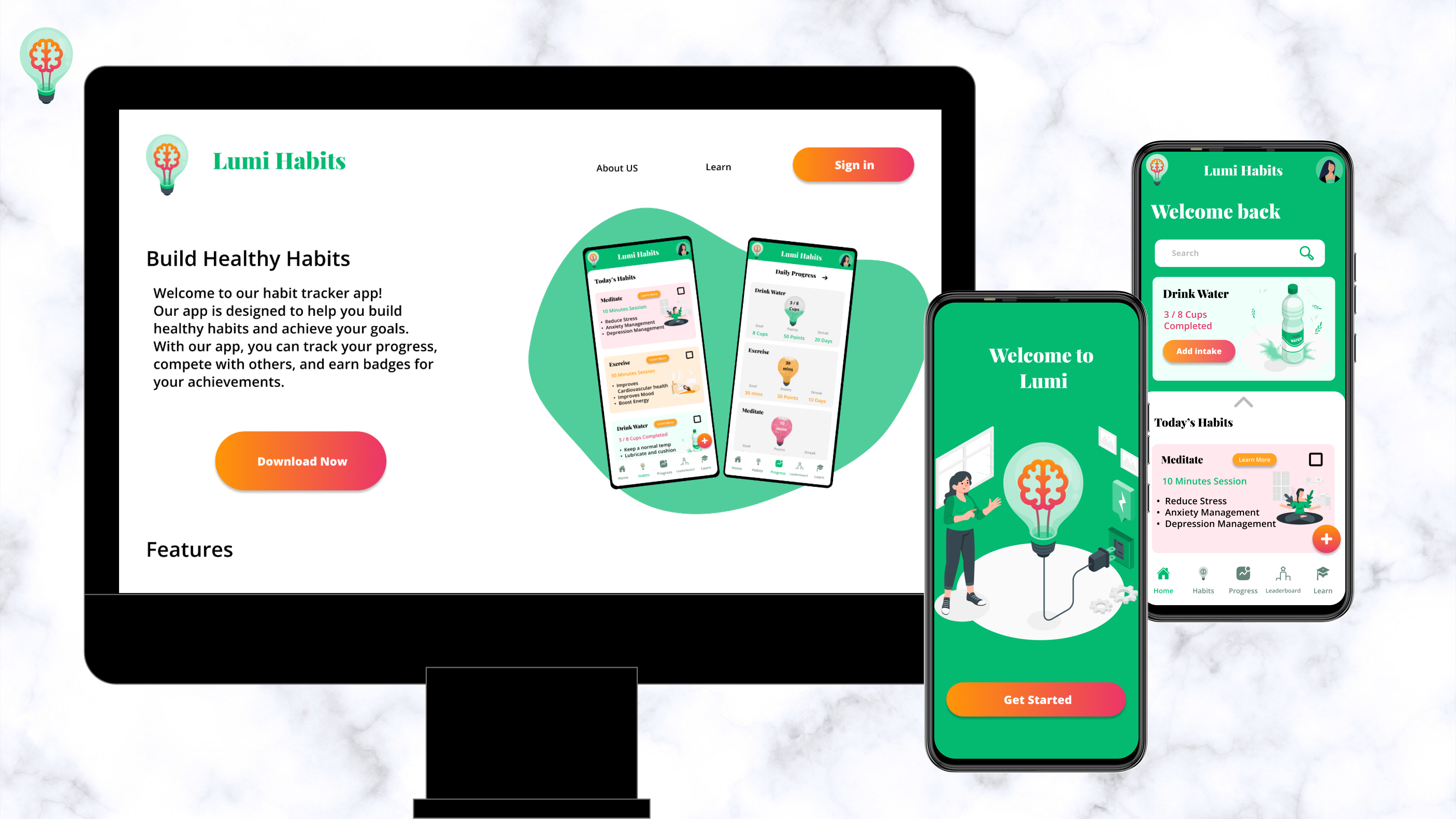
These are the designs before the usability study. Iterated design based on first usability study. Here is the link for the hi-fi prototype.

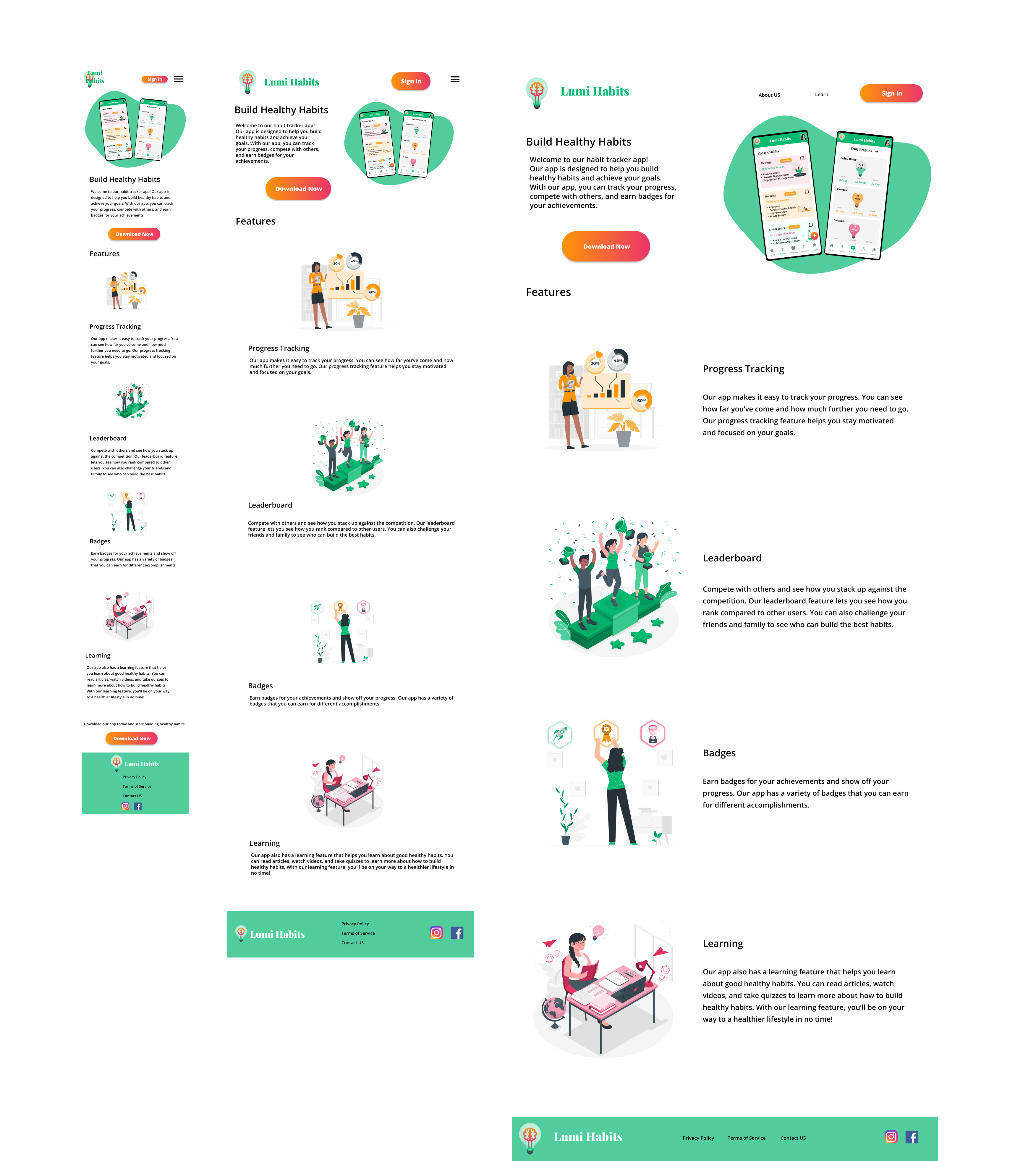
Mobile & Tablet Hompage

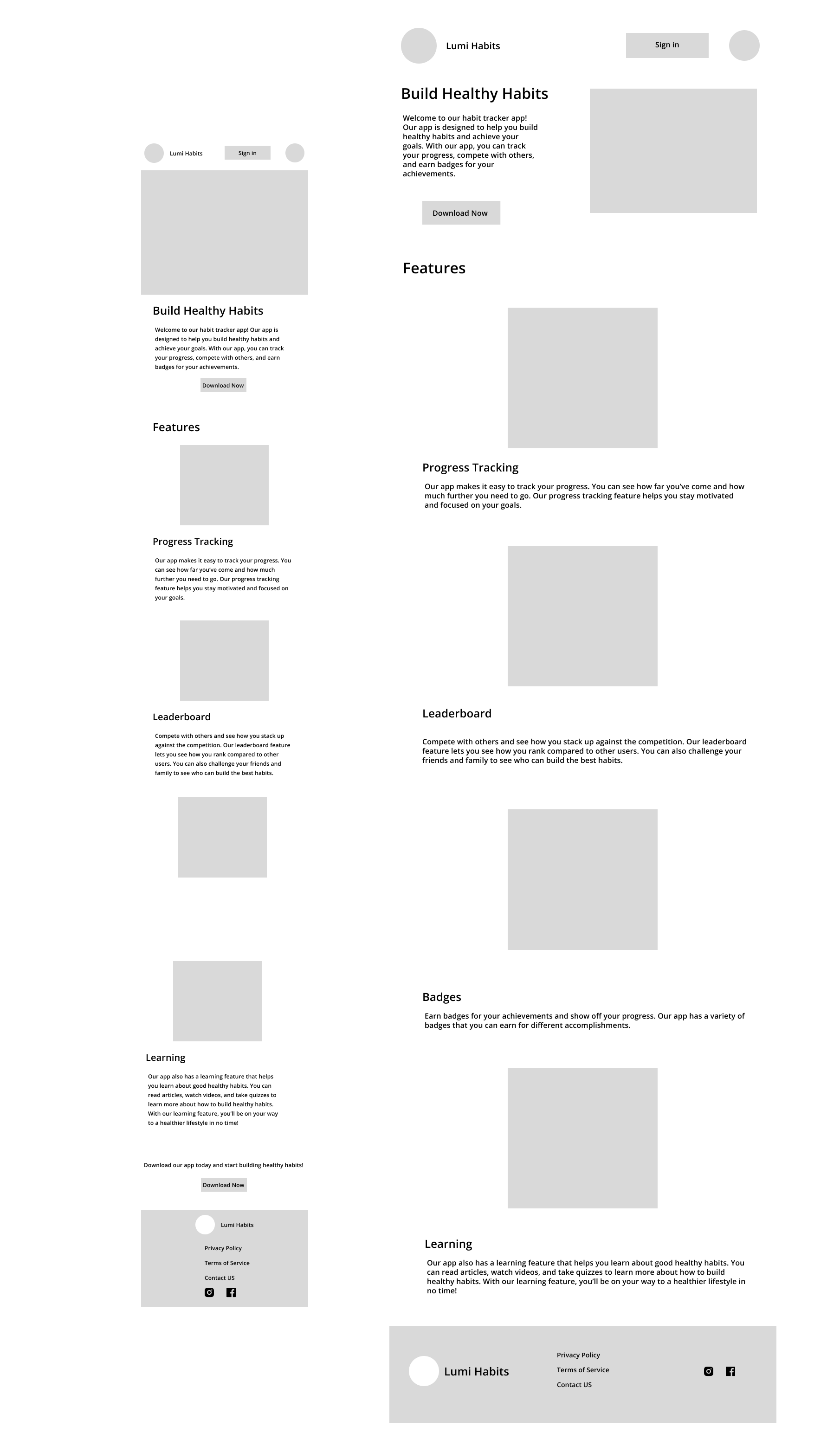
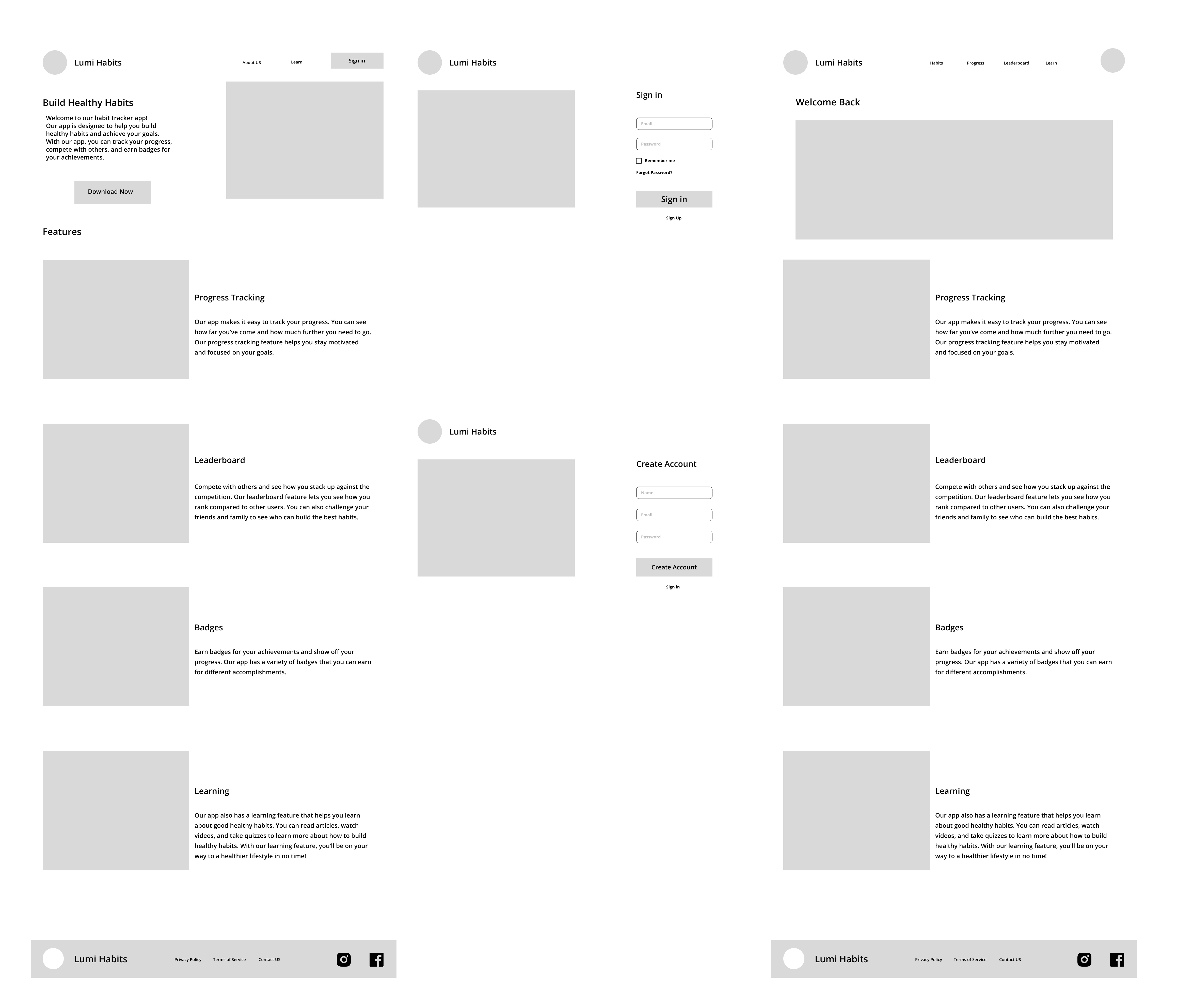
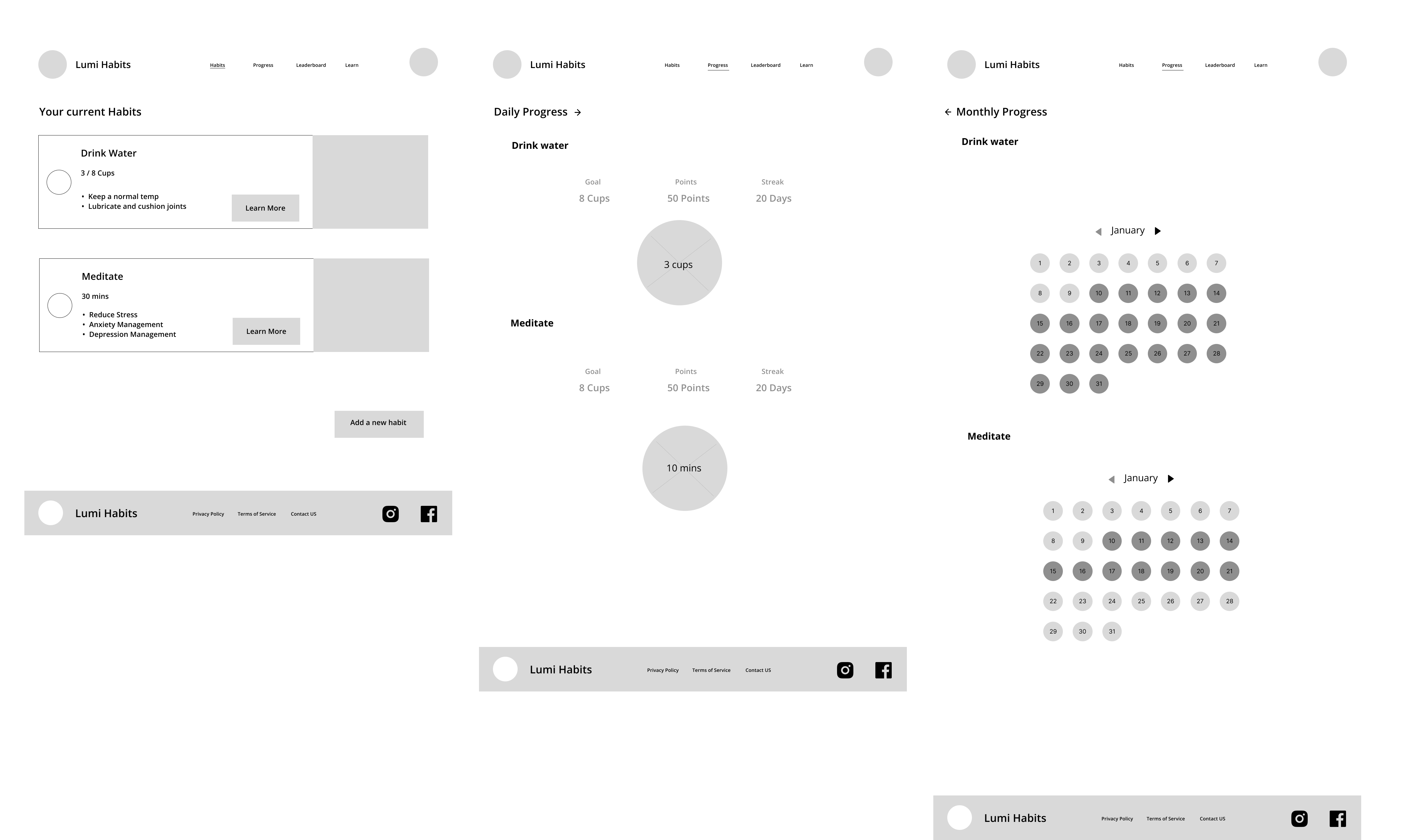
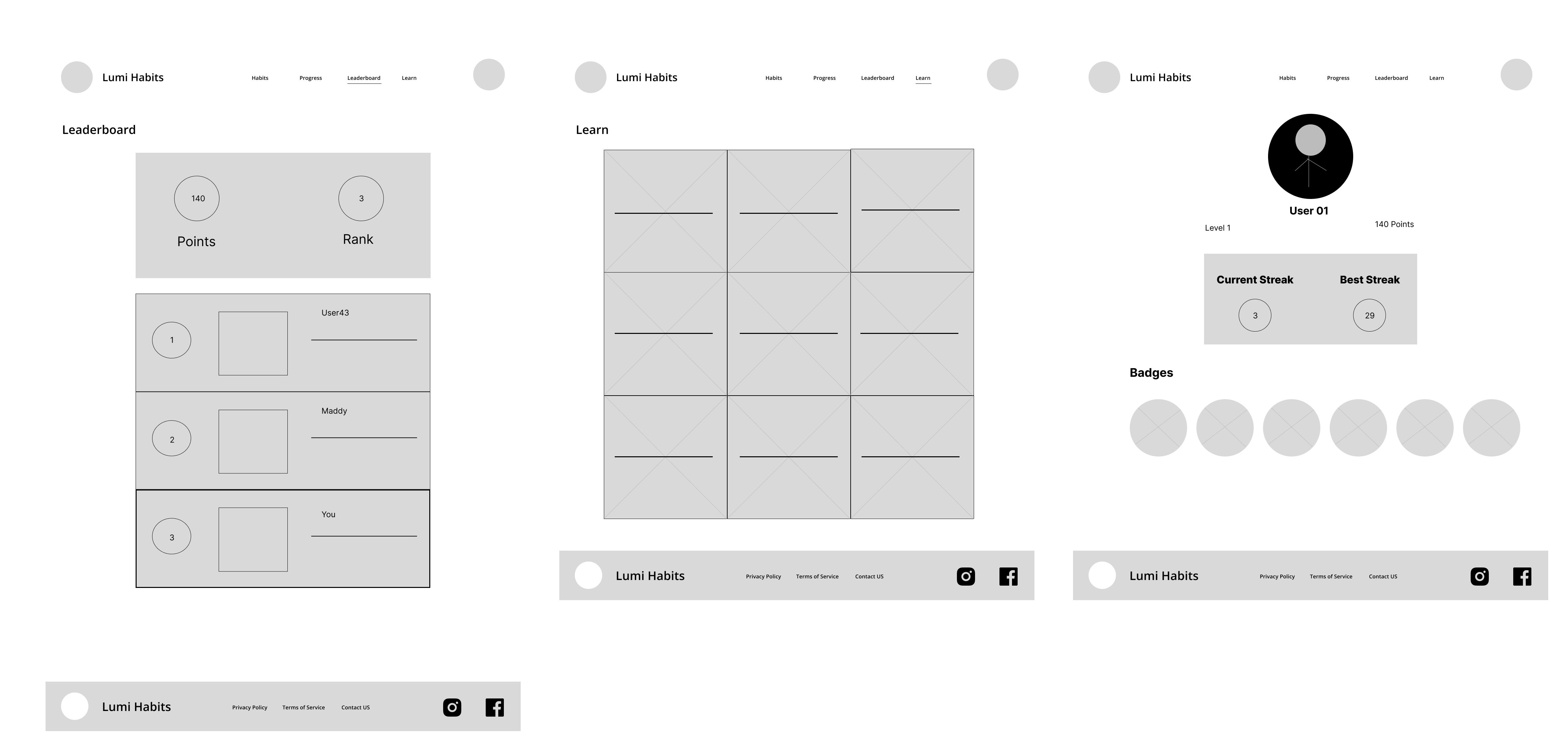
Desktop Wireframes




This app will make the life of a busy full-time employee easier and fun to organize
Usability studies are really important to make design decisions. We should not assume how the user would behave, it has to be backed up with data.